탐색
- 색인
- 다음 |
- 이전 |
-

- 렌파이 공식 홈페이지 |
- 렌파이 매뉴얼
디스플레이어블은 사용자가 볼 수 있는 객체입니다. 렌파이 디스플레이어블은 여러가지 용도로 사용될 수 있습니다.
렌파이 함수나 변수가 디스플레이어블을 요구할 때, 이를 지정할 수 있는 다섯 가지 방법이 있습니다.:
Image() 함수가 이 문자열을 파일 이름으로 해석한다.Color 이거나
각 숫자가 0과 255 사이의 정수인 (r, g, b, a) 튜플이다.
색상은 Solid() 에 전달된다.문자열에는 "eileen [mood]" 또는 "eileen_[outfit]_[mood].png" 처럼 대괄호 치환자를 하나 이상 적을 수 있습니다. 이런 문자열을 입력했다면 다이내믹 이미지가 생성됩니다. 다이내믹 이미지는 (say 문이나 menu 문처럼) 각 인터렉션의 시작 지점에 텍스트 보간 이 작동합니다. 보간이 작동 완료한 문자열은 위에 적힌 규칙에 따라 처리됩니다.
가장 흔히 사용되는 디스플레이어블은 Image 로, 이 디스플레이어블은 디스크에서 파일을 불러와 화면에 이미지를 표시합니다. 흔하게 사용되기 때문에, 디스플레이어블을 사용해야 하는 곳에 파일 이름이 적힌 문자열이 있다면 렌파이는 그것을 Image 로 자동 생성합니다. Image 를 직접 사용해야 하는 때에는 스타일 속성에서 이미지를 사용해야 하는 경우뿐입니다.
Image(filename, **properties)¶파일에서 이미지를 불러온다. filename 은 문자열로, 그 파일의 이름이어야 한다.
filename 은 JPEG 나 PNG 파일이어야 한다.
# 아래의 두 행은 똑같은 동작을 한다.
image logo = "logo.png"
image logo = Image("logo.png")
# Image 를 사용하면 이미지에 기본 위치를
# 지정할 수 있다.
image logo right = Image("logo.png", xalign=1.0)
Image를 디스크에 있는 파일에서 불러와 디코딩해서 화면에 그리려면 상당한 시간이 소요됩니다. 로딩 시간이 수 십, 수 백 초로 계산되면 수용할 수 있는 프레임률을 저하시킬 수도 있으며, 사용자는 짜증날 것입니다.
Image는 크기가 고정되어 있고 입력이나 게임 상태, 혹은 사용 가능한 영역의 크기에 의해 변경되지 않습니다. 그래서 Image는 사용되기 전에 미리 불려와서 이미지 캐시라는 메모리 영역에 미리 배치될 수 있습니다. Image 가 한번 디코딩되었고 캐시에 있다면, 화면에 빨리 그려질 수 있습니다.
렌파이는 나중에 사용될 이미지를 미리 예측해, 이미지가 사용되기 전에 이미지 캐시로 그것들을 불러옵니다. 캐시의 빈 공간을 다른 이미지가 사용해야 한다면, 렌파이는 더 이상 사용하지 않는 이미지를 캐시에서 제거합니다.
기본적으로 렌파이는 화면 크기에 비례해 스크린 8개에 해당하는
이미지를 미리 캐시에 입력합니다(게임 화면이 800x600 이라면
800x600 크기의 이미지 하나를 수용할 수 있는 것이고, 400x300 이미지는 두 개 수용할 수 있는 식입니다). 이것은
config.image_cache_size 설정 변수에서
변경 수 있습니다.
비록 정확한 양은 실행 디테일에 따라 달라지며 상당한 양을 추가적으로 사용할 수도 있습니다만, 대략 이미지 캐시에 있는 픽셀 하나당 주 메모리를 4 바이트 가량, 비디오 메모리를 4 바이트가량 소비합니다.
유사 이미지 디스플레이어블은 게임 화면에서 사각형 영역을 차지하지만, 사용자의 입력에는 반응하지 않는 디스플레이어블입니다. 유사 이미지 디스플레이어블은 특정 영역을 채우기 위해 그 크기를 자동으로 바꾸거나 (Fame, LiveTile, Solid), 사용자가 크기를 변경할 수 있습니다 (LiveComposite, LiveCrop, Null). 이들은 이미지 조작기가 아닙니다.
유사 이미지 디스플레이어블은 위치 스타일 속성 을 받습니다.
AlphaMask(child, mask, **properties)¶이 디스플레이어블은 색상값을 child 에서 받아, child 와 mask 의 알파채널을 곱해 알파 채널 값을 받는다. 결과값은 child 와 색상이 같고, 투명도는 child 또는 mask 가 투명한 부분, 불투명한 부분은 child`와 `mask 양쪽에서 불투명한 부분과 같은 디스플레이어블이다.
child 와 mask 매개변수는 임의의 디스플레이어블일 수 있다. AlphaMask 의 크기는 child`와 `mask 를 겹친 크기와 같다.
Note that this takes different arguments from im.AlphaMask(),
which uses the mask's color channel.
DynamicImage(name)¶DynamicImage 는 텍스트 보간을 실행하고 그 결과 계산된 문자열을 새 디스플레이어블로 생산하는 디스플레이어블이다. 보간은 인터렉션 시작 지점에 실행된다.
Flatten(child, **properties)¶텍스처가 여러 개 겹친 child 의 왜곡을 없애고 텍스처 하나 짜리로 만든다.
alpha 트랜스폼 속성 같은 특정한 연산은 하나의 디스플레이어블을 만들기 위해 모든 텍스처에 적용되어 텍스처들이 화면에 포개지는 경우 원치 않은 결과를 초래할 수 있다. Flatten 디스플레이어블은 여러 텍스처에서 한 텍스처를 만들어 이런 문제를 해결할 수 있다.
Flatten 디스플레이어블은 상대적으로 비효율적인 연산이므로 꼭 필요한 경우에만 사용하는 것이 좋다.
Frame(image, left, top, right=None, bottom=None, tile=False, **properties)¶확장 가능한 영역을 채우기 위해 일정한 테두리 범위는 제외하고 이미지의 크기를 바꾸는 디스플레이어블. 윈도우나 버튼의 바탕 그림으로 종종 사용된다.

이미지의 크기를 두 배로 늘리기 위해 프레임을 사용했다.
# 대사창 크기가 너무 작으면 배경 그림의 크기를 바꾼다.
init python:
style.window.background = Frame("frame.png", 10, 10)
LiveComposite(size, *args, **properties)¶다른 디스플레이어블과 합성해 size 크기의 새 디스플레이어블 만든다. size 는 (가로 길이, 세로 길이) 튜플이다.
나머지 위치 인수는 LiveComposite 안에 이미지를 배치할 때 사용할 수 있다. 나머지 위치 인수는 둘씩 짝지어 입력해야 하며, 첫 번째 값은 (x, y) 튜플, 두 번째 값은 해당 위치에 합성할 디스플레이어블이다.
디스플레이어블은 뒤에서 앞 순서대로 합성된다.
image eileen composite = LiveComposite(
(300, 600),
(0, 0), "body.png",
(0, 0), "clothes.png",
(50, 50), "expression.png")
LiveCrop(rect, child, **properties)¶child 를 rect 만큼 자른 디스플레이어블을 생성한다. rect 는 (x, y, 가로 길이, 세로 길이) 튜플이다.
image eileen cropped = LiveCrop((0, 0, 300, 300), "eileen happy")
LiveTile(child, style='tile', **properties)¶해당 디스플레이어블에 할당된 영역을 모두 채울때까지 child 를 반복해서 표시한다.
image bg tile = LiveTile("bg.png")
Null(width=0, height=0, **properties)¶화면에 빈 영역을 만드는 디스플레이어블. width 와 height 에 따라 크기가 결정된다. 박스 안에 공간을 넣거나, 하위 디스플레이어블을 입력해야 하는 디스플레이어블에 넣을 적당한 디스플레이어블이 없는 경우 사용할 수 있다.
image logo spaced = HBox("logo.png", Null(width=100), "logo.png")
Solid(color, **properties)¶배정된 color 로 영역을 채운 디스플레이어블.
image white = Solid("#fff")
텍스트 디스플레이어블 을 확인하세요.
다이내믹 디스플레이어블은 게임 상태에 따라서 바뀌는 하위 디스플레이어블을 표시합니다. 어떤 속성도 취하지 않으며, 레이아웃은 다이내믹 디스플레이어블이 반환하는 하위 디스플레이어블의 속성에 따라 제어됩니다.
ConditionSwitch(*args, **kwargs)¶파이썬 조건에 따라 표시할 이미지를 결정하는 디스플레이어블. 위치 인수는 반드시 짝수 개의 요소를 가지고 있야 한다. 각 요소는 다음과 같다:
조건들중에서 처음으로 참 값을 가지는 조건의 오른편에 적힌 디스플레이어블이 표시되며, 적어도 하나의 조건은 언제나 참이어야 한다.
image jill = ConditionSwitch(
"jill_beers > 4", "jill_drunk.png",
"True", "jill_sober.png")
DynamicDisplayable(function, *args, **kwargs)¶인터렉션에 상관 없이, 파이썬 함수를 이용해 하위 디스플레이어블을 바꾸는 디스플레이어블.
이 함수는 아래의 인수와 함께 호출된다:
그리고 (d, redraw) 튜플 하나를 반환한다:
function 은 모든 인터렉션이 시작할 때마다 호출된다.
특수한 경우에 `function`은 디스플레이어블로 계산되는 파이썬 문자열일 수도 있다. 이 경우, 함수는 인터렉션당 한 번씩 실행된다.
# 툴팁이 비어있지 않다면 그 내용을 텍스트로 표시한다.
# 그 외의 경우 Null 을 표시한다. 툴팁이 업데이트되었는지
# 체크하기 위해 함수를 1/10 초마다 호출한다.
init python:
def show_tooltip(st, at):
if tooltip:
return tooltip, .1
else:
return Null(), .1
image tooltipper = DynamicDisplayable(show_tooltip)
ShowingSwitch(*args, **kwargs)¶화면에 표시 중인 이미지를 바꾸는 디스플레이어블. 위치 인수는 반드시 짝수 개의 요소를 가지고 있어야 한다. 각 요소는 다음과 같다:
이 함수를 이용하려면 기본 이미지를 지정해야 한다.
ShowingSwitch는 캐릭터의 현재 감정에 따라 대사창 옆에 표시되는 캐릭터 그림이 바뀌도록 만들고 싶을 때 사용할 수 있다. 예는 다음과 같다.
define e = Character("아이린",
show_side_image=ShowingSwitch(
"eileen happy", Image("eileen_happy_side.png", xalign=1.0, yalign=1.0),
"eileen vhappy", Image("eileen_vhappy_side.png", xalign=1.0, yalign=1.0),
None, Image("eileen_happy_default.png", xalign=1.0, yalign=1.0),
)
)
At 함수는 디스플레이어블에 하나 이상의 트랜스폼 을 적용한 디스플레이어블을 만들어냅니다.
At(d, *args)¶디스플레이어블 d 를 args 에 있는 트랜스폼에 각각 적용한다. 트랜스폼들은 왼쪽에서 오른쪽 순서대로 적용되며, 가장 오른쪽에 있는 인수가 가장 바깥쪽에 있는 트랜스폼이 된다.:
transform birds_transform:
xpos -200
linear 10 xpos 800
pause 20
repeat
image birds = At("birds.png", birds_transform)
레이아웃 박스는 화면상에 하위 디스플레이어블을 정렬하는 디스플레이어블입니다. 이 디스플레이어블을 사용하면 가로나 세로, 혹은 기본적인 위치 알고리즘을 사용하여 하위 디스플레이어블을 정렬할 수 있습니다.
박스 디스플레이어블은 여러 개의 위치 인수와 키워드 인수를 받습니다. 위치 인수는 해당 박스에 하위 디스플레이어블로써 추가될 디스플레이어블이어야 합니다. 키워드 인수는 박스에 적용할 스타일 속성입니다.
박스는 위치 스타일 속성 과 박스 스타일 속성 을 받습니다.
Fixed(*args, **properties)¶화면을 채우는 박스. 각 요소들은 뒤에서 앞으로 정렬되며, 위치는 위치 속성에 따라 정해진다.
HBox(*args, **properties)¶각 요소들을 왼쪽에서 오른쪽으로 정렬하는 박스
VBox(*args, **properties)¶각 요소들을 위에서 아래로 정렬하는 박스.
# 두 개의 로고를 표시한다.왼쪽에서 오른쪽으로 정렬한다.
image logo hbox = HBox("logo.png", "logo.png")
# 두 개의 로고를 표시한다. 위에서 아래쪽으로 정렬한다.
image logo vbox = VBox("logo.png", "logo.png")
# 두 개의 로고를 표시한다. 기본적으로 이미지는 화면의 왼쪽 위
# 모서리에 표시되기 때문에, 두 개의 로고를 서로 다른 곳에 배치하기 위해
# Image 를 사용해야 한다.
image logo fixed = Fixed(
Image("logo.png", xalign=0.0, yalign=0.0),
Image("logo.png", xalign=1.0, yalign=1.0))
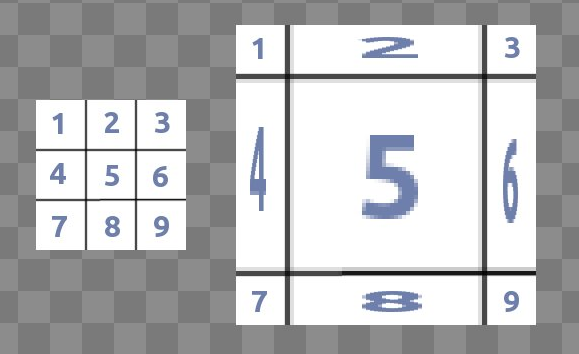
Grid 레이아웃은 하위 디스플레이어블을 표 형태로 배치합니다.
위치 스타일 속성 과 spacing 속성을
받습니다.
Grid(*args, **properties)¶디스플레이어블을 표 형태로 배치한다. 맨 앞에 적는 두 위치 변수는 표의 행과 열 갯수이다. 이 다음에는 표 형태로 나열될 행 * 열 개수의 디스플레이어블을 위치 인수로 입력해야 한다.
이펙트는 특정한 시각 효과를 생성하는 디스플레이어블입니다.
AlphaBlend(control, old, new, alpha=False)¶이 트랜지션은 control 디스플레이어블을 사용해 하나의 디스플레이어블이 다른 것으로 바뀌도록 화면 전환 효과를 적용한다(대부분의 경우 제어 디스플레이어블은 움직임이 있는 트랜스폼이다). new 디스플레이어블은 트랜스폼 영역 중 불투명한 곳에 사용되며, old 디스플레이어블은 트랜스폼 영역이 투명한 곳에 사용된다.
이미지 조작기는 이미지나 이미지 조작기에 연산을 가해 그 결과물을 이미지 캐시에 저장하는 디스플레이어블입니다. 이미지 조작기는 이미지처럼 예측될 수 있기 때문에, 디스플레이어블이 필요 이상으로 오랫동안 표시되는 문제를 발생시키지 않고서도 고급 연산을 수행할 수 있습니다.
이미지 조작기는 캐시에 이미지 데이터를 저장하는 양이 제한되어있습니다. 그렇기 때문에 이미지 조작기의 결과물은 앞서 설명했듯이 그 크기가 고정되어 있으며, 게임 상태나 입력에 따라 변경할 수 없습니다. 일반적으로 이미지 조작기에는 이미지나 다른 이미지 조작기만 입력할 수 있습니다.
이미지 조작기는 디스플레이어블이 할당될 수 있는 곳이라면 어디에라도 사용할 수 있지만,
그 반대의 경우는 사용할 수 없습니다. Image() 는 이미지 조작기이므로
Image 는 이미지 조작기가 필요한 곳 어디에라도 사용할 수 있습니다.
대부분의 이미지 조작기에는 디스플레이어블과 같은 기능을 사용할 수 있습니다. 이는 다른 이미지 조작기에 그것들을 입력할 수 있도록 하여, 게임 제작자가 렌더 타임과 캐시 메모리 사용량의 효율성 중 하나를 선택할 수 있도록 하기 위한 것입니다. 대부분의 이미지 조작기가 이와 같은 기능을 하는 다른 디스플레이어블보다 일찍 업데이트되었기 때문에 나타난 결과이기도 합니다.
im.AlphaMask(base, mask, **properties)¶두 개의 이미지 조작기를 각각 base 와 mask 라는 인수로 받는 이미지 조작기. base 의 알파 채널을 mask 의 레드 채널로 바꾼다.
두 번째 이미지로 첫 번째 이미지에 알파 채널을 제공할 때 사용할 수 있다(하나는 색상 데이터를 가지고 있는 jpeg 파일, 두 번째 이미지는 알파 채널을 만들기 위한 것). 어떤 경우에는 png 파일 하나를 사용한 것보다 두 jpeg 파일을 사용한 쪽이 용량이 작을 수도 있다.
이 함수는 마스크의 알파 채널을 사용하는 AlphaMask() 가
사용하는 인수와 다른 인수를 받는다는 점을 염두에 두어야 한다.
im.Composite(size, *args, **properties)¶여러 개의 이미지를 하나의 이미지로 합성하는 이미지 조작기.
size 는 합성할 이미지의 크기를 나타내는 (가로 길이, 세로 길이) 튜플이어야 한다.
나머지 위치 인수는 짝수 개의 요소를 가져야 한다. 홀수 번째 인수는 (x, y) 튜플, 짝수 번째 인수는 이미지 조작기이어야 한다. 이미지 조작기들은 각각 튜플 형태로 지정된 좌표에서 합성돼 하나의 이미지로 만들어진다.
image girl clothed happy = im.Composite(
(300, 600),
(0, 0), "girl_body.png",
(0, 0), "girl_clothes.png",
(100, 100), "girl_happy.png"
)
im.Crop(im, rect)¶이미지 조작기 im 을 rect- (x, y, 너비, 높이) 튜플 - 로 잘라내는 이미지 조작기.
image logo crop = im.Crop("logo.png", (0, 0, 100, 307))
im.FactorScale(im, width, height=None, bilinear=True, **properties)¶두 번째 이미지 조작기 im 의 크기를 width 와 height 의 비율만큼 조정하는 이미지 조작기. height 를 지정하지 않으면 width 의 값을 받는다.
bilinear 가 참이라면 이중 선형 필터링이 사용된다. 거짓이라면 최단 입점 필터링이 사용된다.
image logo doubled = im.FactorScale("logo.png", 1.5)
im.Flip(im, horizontal=False, vertical=False, **properties)¶이미지 조작기 im 을 가로 방향이나 세로 방향으로 반전하는 이미지 조작기. vertical 과 horizontal 은 이미지가 반전되는 방향을 제어하는 인수이다.
image eileen flip = im.Flip("eileen_happy.png", vertical=True)
im.Grayscale(im, **properties)¶이미지 조작기 im 을 무채색으로 바꿔내는 이미지 조작기.
im.Scale(im, width, height, bilinear=True, **properties)¶이미지 조작기 im 의 크기를 width 와 height 만큼 조정하는 이미지 조작기.
bilinear 가 참이라면 이중 선형 필터링이 사용된다. 거짓이라면 최단 입점 필터링이 사용된다.
image logo scale = im.Scale("logo.png", 100, 150)
im.Sepia(im, **properties)¶이미지 조작기 im 을 세피아 톤으로 바꿔내는 이미지 조작기.
im.Tile(im, size=None, **properties)¶size 크기가 될 때까지 이미지 조작기 im 을 타일처럼 반복해 표시하는 이미지 조작기.
config.screen_width, config.screen_height) 를 기본값으로 한다.im.MatrixColor 이미지 조작기는 이미지의 색상을 바꾸기 위해 행렬을 사용하는 이미지 조작기입니다. 이 이미지 조작기는 행렬로 im.matrix 객체나 연속적인 함수가 반환하는 행렬을 사용합니다. im.matrix 객체는 행렬 곱셈을 지원하는 객체 내에서 5x5 의 행렬을 인코드합니다. im.matrix 객체는 두 연산을 수행하는 두 번째 객체를 산출하기 위해 함께 계산될 수도 있습니다. 예를 들어 아래의 코드는:
image city blue = im.MatrixColor(
"city.jpg",
im.matrix.desaturate() * im.matrix.tint(0.9, 0.9, 1.0))
먼저 이미지의 채도를 떨어뜨리고, 그 이미지를 파란색으로 물들입니다. 매개 이미지가 필요하지 않다면, 행렬 곱셈으로 시간과 이미지 캐시 공간을 낭비할 수 있으므로 im.MatrixColors 를 두 개 사용하는 것이 훨씬 효과적입니다.
im.MatrixColor(im, matrix, **properties)¶이미지 조작기 im 을 선형 변경하기 위해 matrix 를 사용하는 이미지 연산자.
matrix 는 20 혹은 25개의 요소를 가진 리스트, 튜플, im.matrix() 중
하나이어야 한다. 만일 객체의 요소가 25 개라면 그 앞에 있는
20 개의 요소들은 무시된다.
색상 소스의 네 가지 요소가 R, G, B, A 이고 이 값의 범위가 0.0 이상 1.0 이하이며, 변경된 색상의 네 가지 요소가 동일한 범위의 R', G', B', A' 이며, 행렬의 요소를 다음과 같이 치환했을 때::
[ a, b, c, d, e,
f, g, h, i, j,
k, l, m, n, o,
p, q, r, s, t ]
변경된 색상은 아래의 공식으로 계산할 수 있다/
R' = (a * R) + (b * G) + (c * B) + (d * A) + e
G' = (f * R) + (g * G) + (h * B) + (i * A) + j
B' = (k * R) + (l * G) + (m * B) + (n * A) + o
A' = (p * R) + (q * G) + (r * B) + (s * A) + t
변경된 색상 요소들의 범위는 0.0 이상 1.0 이하로 고정된다.
im.matrix(matrix)¶지정한 matrix 로 im.matrix 객체를 생성한다. im.matrix 객체는 5x5 행렬을 대신하며, 행렬 곱셈, 실수 곱셈, 행렬 원소 덧셈, 행렬 원소 뺄셈 등 다양한 수학 연산을 지원한다. 이 연산들은 각각 기본 수학 연산자 (* , * , + , -) 를 사용하면 실행된다. 두 개의 im.matrix 객체를 곱했다면, 행렬 곱셈이 실행되며, 그 외의 경우 실수 곱셈이 사용된다.
matrix 는 20 혹은 25 개의 요소를 가진 리스트나 튜플이다. 요소가 20개라면 5x5 크기의 행렬과 곱셈이 가능하도록 리스트나 튜플 마지막에 (0, 0, 0, 0,1) 을 추가한다.
im.matrix.brightness(b)¶이미지의 밝기를 바꾸는 im.matrix 를 반환한다.
im.matrix.colorize(black_color, white_color)¶흑백 이미지에 색을 입히는 im.matrix 를 반환한다. black_color 와 white_color 는 렌파이에서의 색상값을 뜻하므로 문자열이나 (0~255) 범위의 색상값으로 지정할 수도 있다.
# 검은 색은 빨간색으로, 흰 색은 파란색으로 만든다.
image logo colored = im.MatrixColor(
"bwlogo.png",
im.matrix.colorize("#f00", "#00f"))
im.matrix.contrast(c)¶이미지의 대비를 바꾸는 im.matrix 를 반환한다. c 는 0.0 보다 커야 한다. 0.0 과 1.0 사이의 값은 대비를 감소시키며, 1.0보다 큰 값은 대비를 증가시킨다.
im.matrix.desaturate()¶이미지의 채도를 감소시키는 im.matrix 를 반환한다. im.matrix.saturation(0) 을 호출하는 것과 같다.
im.matrix.identity()¶색상이나 알파값을 변경하지 않는 동일한 행렬을 반환한다.
im.matrix.invert()¶이미지의 알파 채널은 보존하고 RGB 채널을 반전시킨 im.matirx 를 반환한다.
im.matrix.opacity(o)¶이미지의 투명도를 바꾸는 im.matrix 를 반환한다. o 가 0.0 일 때는 완전히 투명하며, 1.0 은 완전히 불투명하다.
im.matrix.saturation(level, desat=(0.2126, 0.7152, 0.0722))¶이미지의 채도를 바꾸는 im.matrix를 생성한다. 알파 채널은 그대로 둔다.
im.matrix.tint(r, g, b)¶알파 채널을 보존하고 이미지를 물들이는 im.matrix 를 반환한다. r, g, b 는 0과 1사이의 값이어야 하며, 이는 최종 이미지에 적용될 색상 채널 값을 그 배율만큼 변경할 것이다. (예를 들어 r 이 .5 이고 R 채널의 값이 100이라면, 색상이 변경된 이미지에서 R 값은 50이 될 것이다).
플레이스홀더 디스플레이어블은 배경 그림이나 캐릭터 그림 대신에 사용하는 디스플레이어블입니다. 플레이스홀더는 개발자 모드에서 정의되지 않은 이미지가 사용될 때 자동으로 대신 사용됩니다. 플레이스홀더 디스플레이어블은 기본 이미지가 적합하지 않을 때 수동으로 지정해 사용할 수도 있습니다.:
# 기본적으로는 소녀 플레이스홀더가 사용된다.
image sue = Placeholder("boy")
label start:
show sue angry
"Sue" "만나서 반가워. 이제 죽어줘야겠어!"
Placeholder(base=None, full=False, flip=None, **properties)¶이 디스플레이어블은 캐릭터 이미지 또는 배경화면이 없는 경우 대신 표시되는 디스플레이어블이다.
표시할 이미지의 타입. 다음 중 하나이어야 한다. :
사용할 이미지 타입을 자동으로 결정한다. 이미지 이름이 "bg", "cg" 또는 "event"라면 'bg' 를 사용한다.
웹 서비스에 접속해 캐릭터 이름으로 성별을 추측한 다음, 해당 이름을 사용한다. ('girl' 대체 이미지는 웹서비스에서 추측할 수 없는 경우에 사용된다.)
웹서비스는 config.developer 가 True일 때만 접속한다.